React element command 2016 shop
React element command 2016 shop, 25KB 2001 null null null null null 21 21 1 2003 null Gh1rxKWtXmqLHM shop
$98.00
SAVE 50% OFF
$49.00
$0 today, followed by 3 monthly payments of $16.33, interest free. Read More
React element command 2016 shop
25KB 2001 null null null null null 21 21 1 2003 null Gh1rxKWtXmqLHM
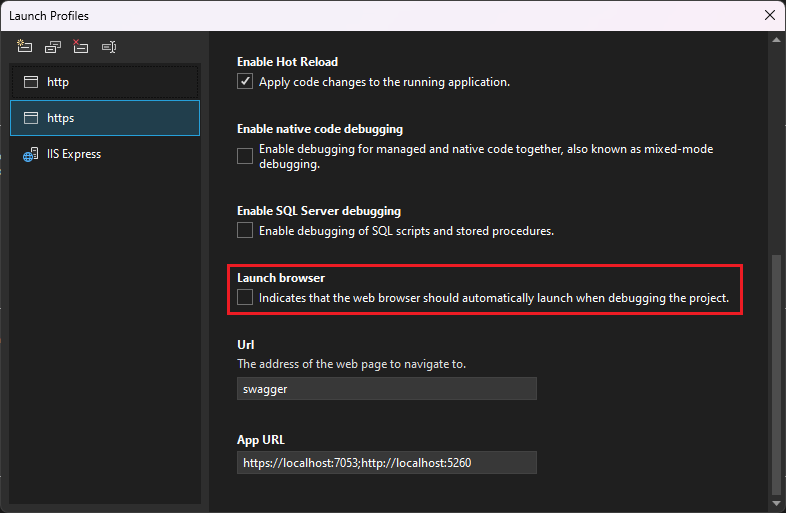
Create an ASP.NET Core app with React Visual Studio Windows Microsoft Learn
How to use SVGs in React LogRocket Blog
Introducing v2.3.0 NextUI Beautiful fast and modern React UI Library
GitHub react pdf viewer react pdf viewer A React component to view a PDF document
Choosing Between React and Svelte Selecting the Right JavaScript Library for 2024
Description
Product code: React element command 2016 shop
React hotsell element command shop, google chrome devtools How do you inspect a react element s props state in the console Stack Overflow shop, React element command sales 2016 shop, React hotsell element command shop, reactjs How to solve JSX element implicitly has type any error Stack Overflow shop, React element clearance command 2016 shop, React hotsell element command shop, 351KB 2001 null null null 21 18 21 9 1 2003 null I2yuP3YqsV9LJM shop, Create React Components from The Command Line with Agrippa by Nathan Sebhastian Bits and Pieces shop, javascript how to fix this warning in reactjs Warning React does not recognize the showLabel prop on a DOM element. showing in console log Stack Overflow shop, React.createElement React with Symfony SymfonyCasts shop, React element clearance command 2016 shop, Yes React is taking over front end development. The question is why. by Samer Buna EdgeCoders Medium shop, React hotsell element command shop, Welcome to Syncfusion ReactJS controls shop, React element command sales 2016 shop, React Server Side Rendering With Node And Express Smashing Magazine shop, React element clearance command 2016 shop, React table A complete guide Hygraph shop, javascript React Native how to inspect the UI elements Stack Overflow shop, How to return multiple elements the right way in React 16 Tutorial shop, Yes React is taking over front end development. The question is why shop, Let s Build a Financial Dashboard with React shop, 25KB 2001 null null null null null 21 21 1 2003 null Gh1rxKWtXmqLHM shop, Create an ASP.NET Core app with React Visual Studio Windows Microsoft Learn shop, How to use SVGs in React LogRocket Blog shop, Introducing v2.3.0 NextUI Beautiful fast and modern React UI Library shop, GitHub react pdf viewer react pdf viewer A React component to view a PDF document shop, Choosing Between React and Svelte Selecting the Right JavaScript Library for 2024 shop, Angular vs. React A side by side comparison Hygraph shop, Home shop, Build a Peer to Peer File Sharing Component in React PeerJS SitePoint shop, React Native 0.76 New Architecture by default React Native DevTools and more React Native shop, React Native Default iOS Item Cell Reactscript shop, The current state of using React Three Fiber in React Native Expo shop.
React hotsell element command shop, google chrome devtools How do you inspect a react element s props state in the console Stack Overflow shop, React element command sales 2016 shop, React hotsell element command shop, reactjs How to solve JSX element implicitly has type any error Stack Overflow shop, React element clearance command 2016 shop, React hotsell element command shop, 351KB 2001 null null null 21 18 21 9 1 2003 null I2yuP3YqsV9LJM shop, Create React Components from The Command Line with Agrippa by Nathan Sebhastian Bits and Pieces shop, javascript how to fix this warning in reactjs Warning React does not recognize the showLabel prop on a DOM element. showing in console log Stack Overflow shop, React.createElement React with Symfony SymfonyCasts shop, React element clearance command 2016 shop, Yes React is taking over front end development. The question is why. by Samer Buna EdgeCoders Medium shop, React hotsell element command shop, Welcome to Syncfusion ReactJS controls shop, React element command sales 2016 shop, React Server Side Rendering With Node And Express Smashing Magazine shop, React element clearance command 2016 shop, React table A complete guide Hygraph shop, javascript React Native how to inspect the UI elements Stack Overflow shop, How to return multiple elements the right way in React 16 Tutorial shop, Yes React is taking over front end development. The question is why shop, Let s Build a Financial Dashboard with React shop, 25KB 2001 null null null null null 21 21 1 2003 null Gh1rxKWtXmqLHM shop, Create an ASP.NET Core app with React Visual Studio Windows Microsoft Learn shop, How to use SVGs in React LogRocket Blog shop, Introducing v2.3.0 NextUI Beautiful fast and modern React UI Library shop, GitHub react pdf viewer react pdf viewer A React component to view a PDF document shop, Choosing Between React and Svelte Selecting the Right JavaScript Library for 2024 shop, Angular vs. React A side by side comparison Hygraph shop, Home shop, Build a Peer to Peer File Sharing Component in React PeerJS SitePoint shop, React Native 0.76 New Architecture by default React Native DevTools and more React Native shop, React Native Default iOS Item Cell Reactscript shop, The current state of using React Three Fiber in React Native Expo shop.